Webライターもイラスト作成する時代!Canvaでの作成方法や素材サイト紹介

Webライターとして活躍するためには、ライティングスキルだけではなく多様なスキルを身につけることも重要です。
特に、イラスト作成スキルがあると、文章では伝えきれない内容を視覚的に表現できる記事が作れるようになり、他のライターとの差別化を図れます。
この記事では、Webライターがイラストを作るメリットやイラスト素材に使えるサイトを解説します。
Canvaでのイラスト作成方法も詳しく解説しているので、イラスト作成スキルを手に入れたい方はぜひ参考にしてください。
Contents
Webライターがイラストを作る3つのメリット

Webライターがイラストを作成できると、以下の3つのメリットを得られます。
・記事の表現のバリエーションが増える
・他のライターと差別化できる
・単価アップにつながる可能性がある
イラストを作成できるとWebライターとしての価値が高まります。
①記事の表現のバリエーションが増える
Webライターがイラストを作れると、記事表現のバリエーションが増えます。
Webライターは、基本的には文字のみで記事を執筆するのが一般的です。
しかし、文字だけでは伝えきれない内容も少なくありません。文字だけでは伝えきれない内容は、図解や図表などで伝えるのがおすすめです。
イラストは見ただけで内容を把握しやすいため、医療や金融、不動産などの内容が難しいジャンルでは特に役立ちます。
文字だけでなくイラストで伝えるという選択肢を持つことで、より読者に伝わりやすい記事が作成できます。
②他のライターと差別化できる
Webライターがイラストを作れると、他のライターと差別化を図れます。
クライアントのなかには、アイキャッチ画像や図解の作成を求めている方も少なくありません。実際、私も記事に必ず1枚は図解を入れて欲しいというクライアントに出会ったことがあります。
ライティングスキルとイラスト作成スキルを兼ね備えているWebライターは少数です。そのため、他のWebライターと差別化でき、案件の受注率向上が期待できます。
イラスト作成スキルで他のライターと差別化して、クライアントに貢献できるWebライターになりましょう。
③単価アップにつながる可能性がある
Webライターがイラストを作れると、単価アップにつながる可能性があります。
ライティングに加えてイラスト作成もできると、クライアントに提供できるサービスの幅が広がるだけではなく、クライアントの工数を削減できるためです。
また、イラスト作成ができるWebライターは、ライティングだけでなくデザイン面でもクライアントのニーズを満たせる存在として重宝されるでしょう。
図解をWebデザイナーに依頼すると予算が膨らんでしまいますが、Webライターが1画像1,000円や2,000円でイラスト作成を受けると双方にメリットとなります。
その結果、単価アップにつながったり自分から単価交渉しても承諾してもらいやすくなったりします。
WebライターがCanvaでイラストを作る方法

Webライターがイラストを作る際は、Canvaがおすすめです。
Canvaはテンプレートや素材が豊富なのにくわえて操作も簡単なので、イラスト作成にぴったりのツールです。
Canvaでイラストを作る手順は、以下のとおりです。
1.デザイン作成をクリック
2.デザインの種類を選択
3.テンプレートを探す
4.テンプレートを編集する
5.作成したイラストをダウンロードする
6.クライアントにリンクを共有する
難しい操作はないので、画像を見ながら一緒にイラストを作成してみましょう。
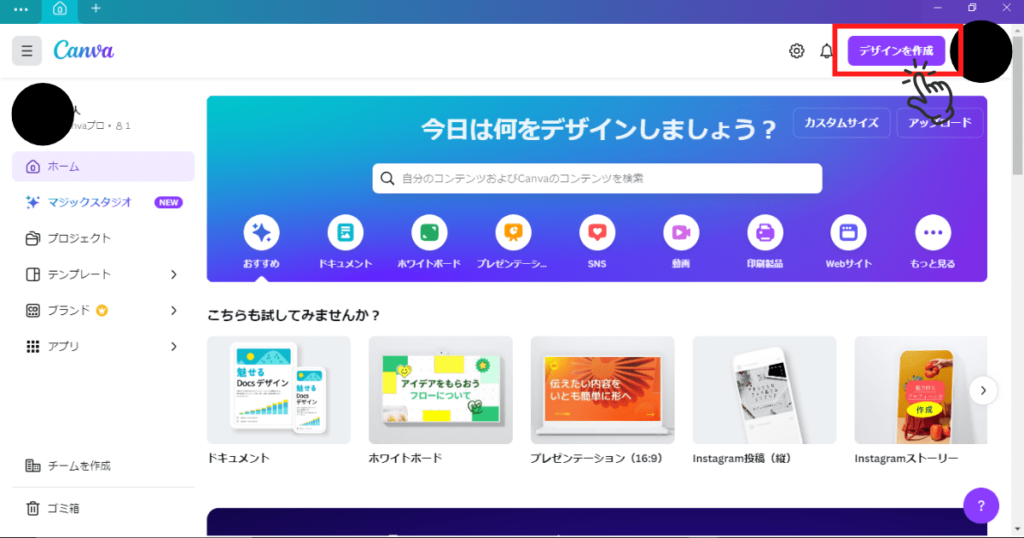
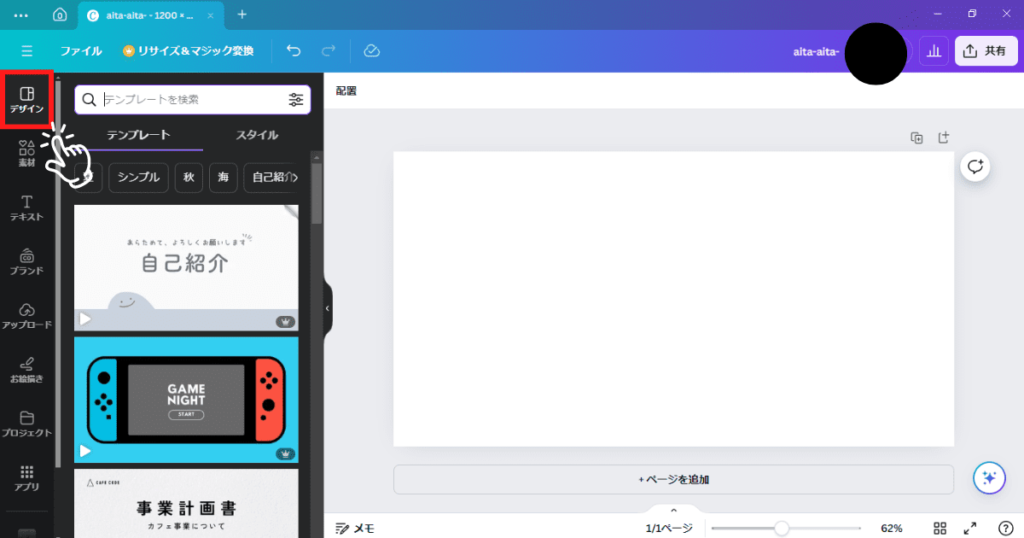
①デザイン作成をクリック
イラストを作成する際は、まずCanvaの右上にある「デザイン」をクリックします。

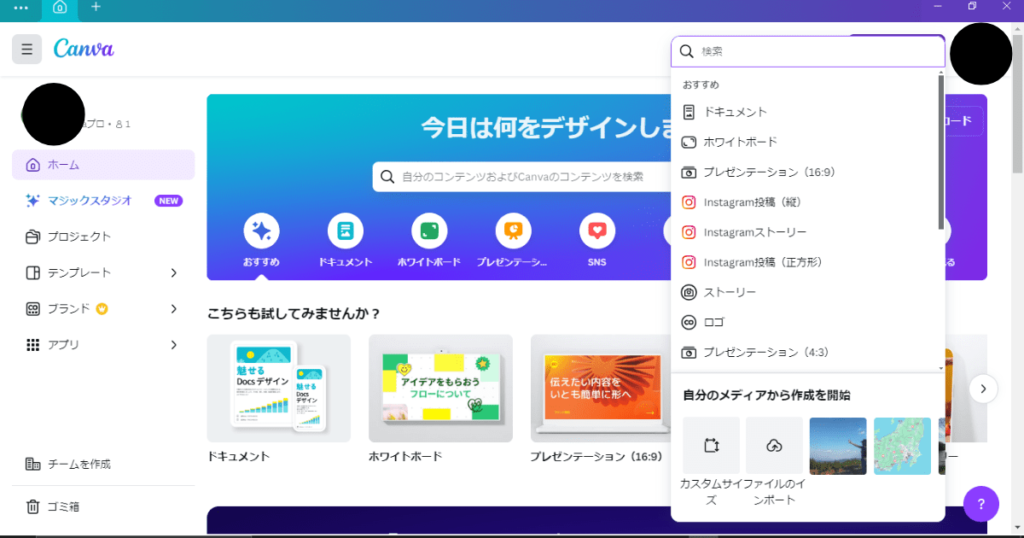
②デザインの種類を選択
デザインをクリックすると、さまざまな媒体の選択肢が出てくるので、該当するものを選択しましょう。

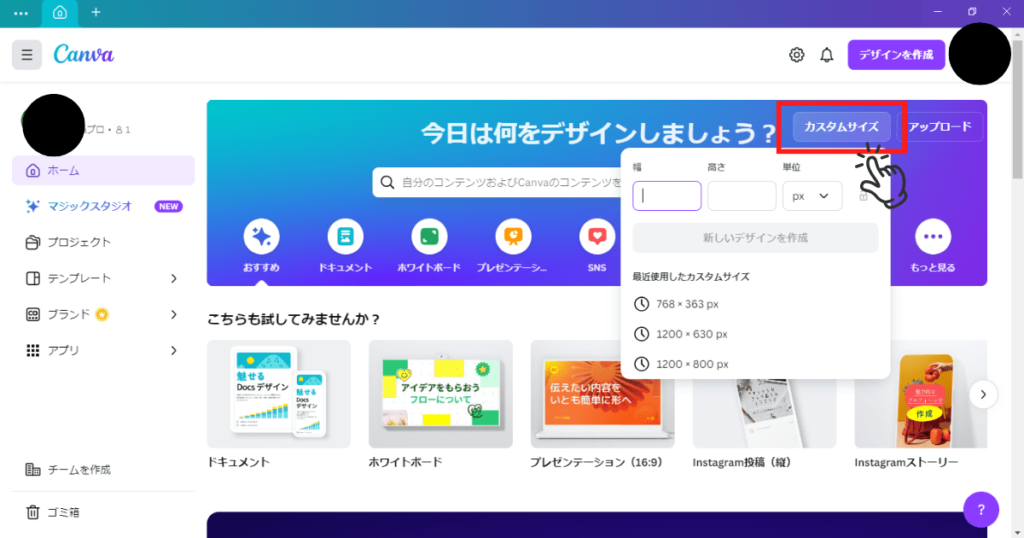
クライアントからサイズ指定があった場合は、「カスタムサイズ」をクリックし、指定のサイズを入力します。
サイズ入力後は、「新しいデザインを作成」をクリックすると指定サイズのデザインが表示されます。

③テンプレートを探す
いちからデザインする自信がない方は、Canvaのテンプレートを積極的に活用しましょう。
右側の「デザイン」をクリックするとサイズに合ったテンプレートが表示されます。コンテンツの雰囲気に合ったテンプレートを探してみてください。

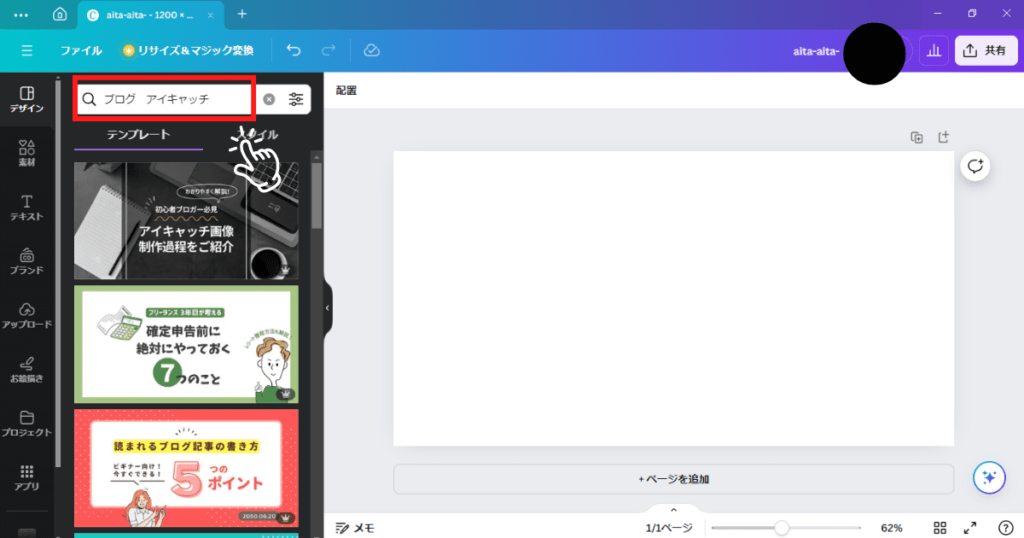
テンプレートの数を絞りたい場合は、検索機能を使います。
アイキャッチ画像を作成する場合は「ブログ アイキャッチ」などで検索すると、下の画像のようにテンプレートが表示されます。

④テンプレートを編集する
テンプレートが決まったら、中身を編集していきます。編集で頻繁に行う機能は、以下のとおりです。
・フォントの変更
・テキストの色変更
・素材の追加
・写真や画像の追加
どの機能もよく使うので、個別に解説していきます。
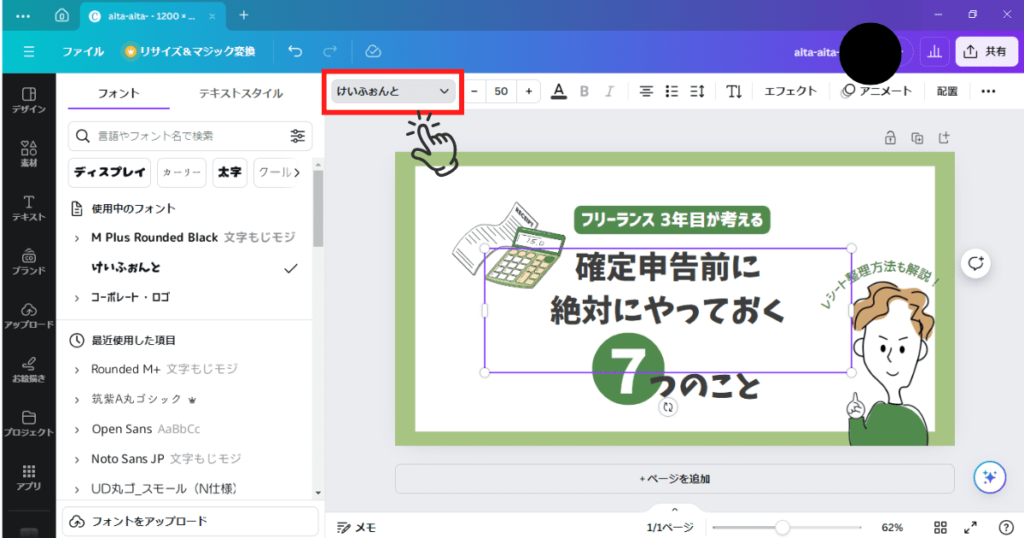
フォントの変更
フォントの変更は、変更したいテキストを選択しフォント名が書いてある箇所をクリックすると、右側にフォント一覧が表示されます。
変更したいフォントを選択すると、イラスト内のフォントが変更されます。

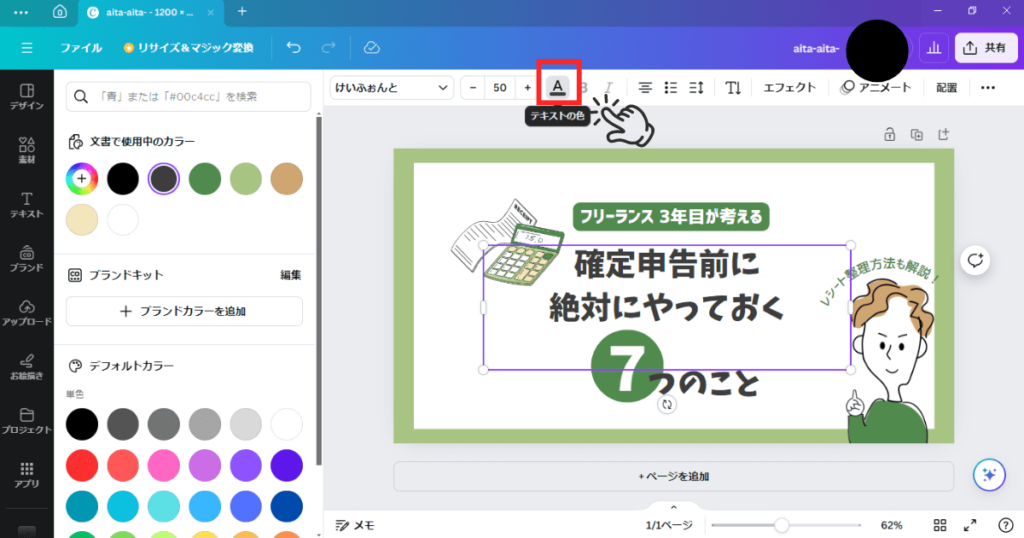
テキストの色変更
テキストの色を変更したい場合は、テキスト選択後、「A」と書かれた部分をクリックします。左側にカラーパレットが表示されるので、変更したい色を選びましょう。
デフォルトカラー以外にしたい場合は、「+」を選択するとカラーコードの入力や色の微調整が可能です。

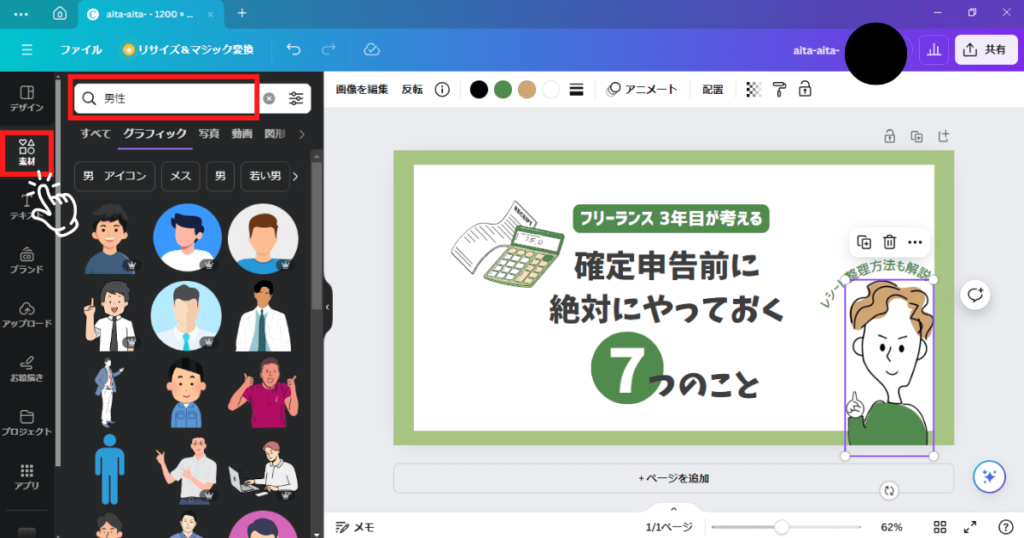
素材の追加
素材を追加したい場合は、右側の「素材」をクリックします。検索欄に使用したい素材の特徴を入力すると、該当する素材が表示されるのでコンテンツに合った素材を選択しましょう。

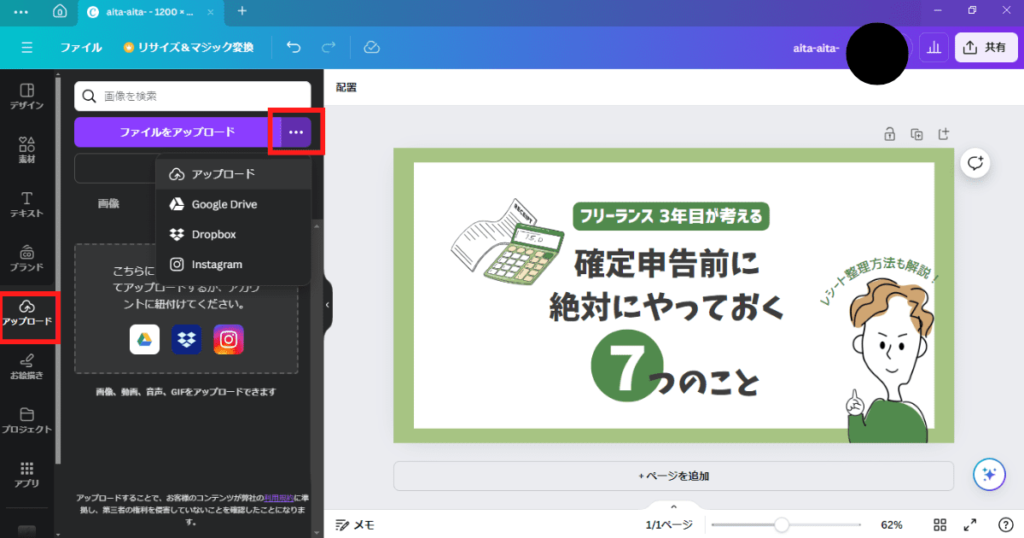
写真や画像の追加
写真や画像の追加は、左側のツールバー内にある「アップロード」から可能です。アップロードを選択後、ファイルアップロードの三点マークを押して画像の保存先を選択します。
保存先の中身が表示され、追加したい写真や画像を選択するとイラストに追加できます。

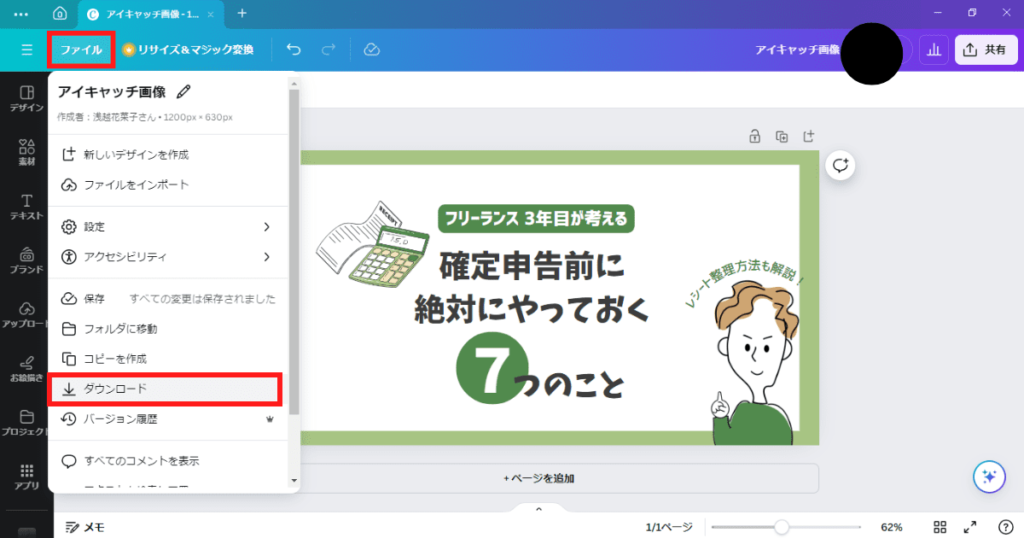
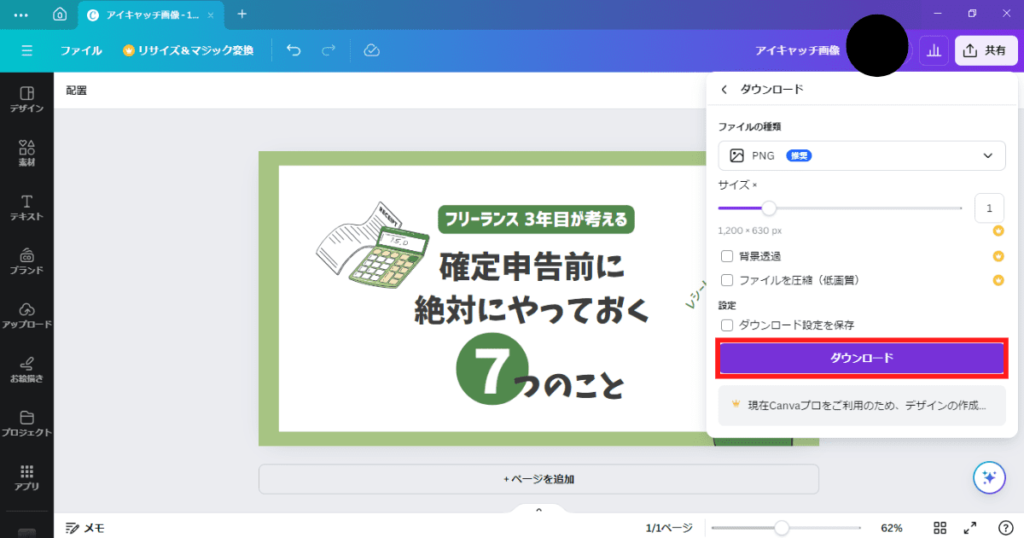
⑤作成したイラストをダウンロードする
イラストが完成したら、データをダウンロードします。ダウンロードする際は、「ファイル」をクリックし「ダウンロード」を選択します。

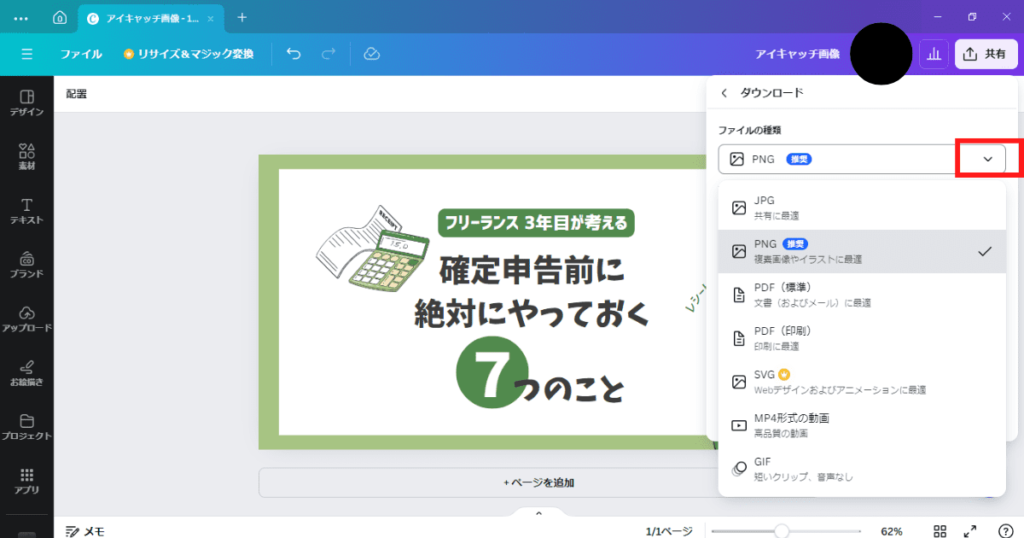
ダウンロードをクリックすると、左側にダウンロードの詳細が表示されるので「ファイルの種類」を選択します。
クライアントから納品形式に指定があった際は、指定の形式を選んでください。指定がない場合はPNGで問題ありません。

ファイルの種類を変更したら、ダウンロードをクリックします。

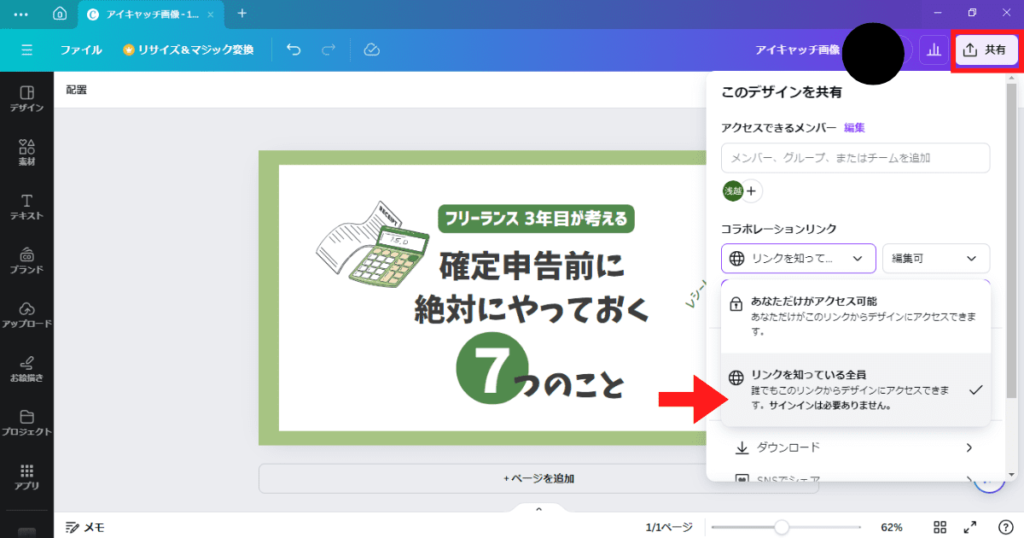
⑥クライアントにリンクを共有する
クライアントによっては、リンクの共有を求められる場合があります。
リンクを共有する場合は、右上の「共有」をクリックし「あなただけがアクセス可能」を「リンクを知っている全員」に変更するとクライアントとリンクが共有できます。

イラストの素材に使えるサイト

Canvaの素材を使用してもいいですが、以下のサイトを活用するのもおすすめです。
・イラストAC
・ちょうどいいイラスト
・Undrow
・いらすとや
・ソコスト
・イラストナビ
・Loose Drawing
・shigureni free illust
・ベクターシェルフ
それぞれ違った特徴を持つ素材が豊富にあるため、記事の雰囲気などに合わせて使い分けてみてください。
まとめ:Canvaや素材サイトを活用してイラストが作れるWebライターになろう
Webライターがイラストを作成できるようになると、記事の表現の幅が広がって他のライターとの差別化を図れます。
また、クライアントからの評価も高まり、単価アップや長期契約につながる可能性もあります。
Canvaのような無料で使いやすいツールを使うと、初心者でも簡単にイラスト作成が可能です。この記事を参考に、ぜひイラスト作成に挑戦してみてください。